はじめに
先日公開した「第一回 プログラマ向けデザイン勉強会の内容を参考にして妻のパン屋のWebサイトをリニューアルしてみた」の続編3本目(最終回)です。
このエントリでは妻の店のWebサイトを作成する際に僕が遭遇した問題や、開発上のTipsをいくつか紹介します。
iPhoneで見ると一部のフォントが妙に大きい
特にiPhone用のViewは用意していないので、iPhoneで見てもPCと同じように表示されるようにしているのですが、iPhoneでページを開いてみると、なんか雰囲気が違うことに気付きました。
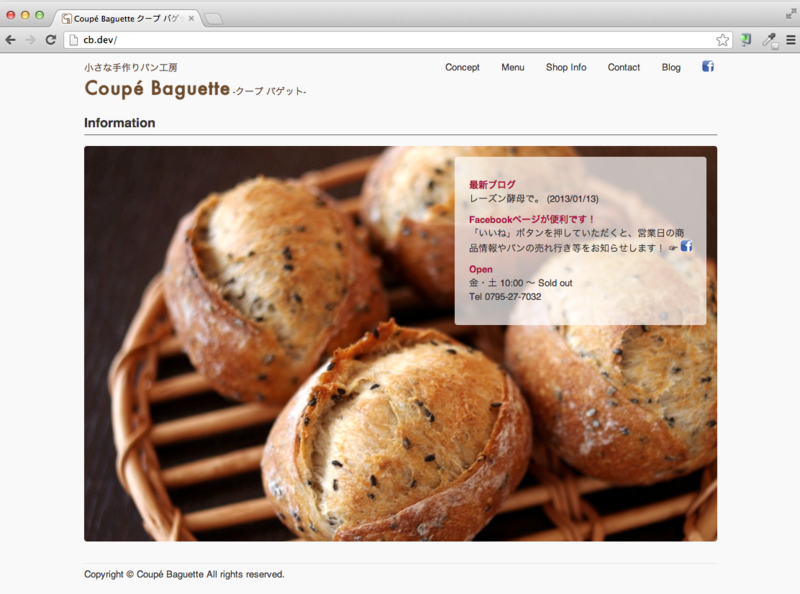
PC

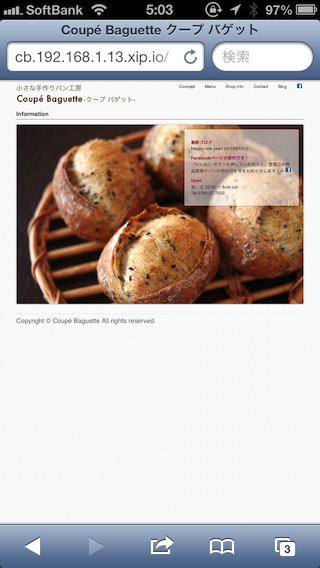
iPhone

あれ?ロゴ画像が小さい・・・ではなくて、「小さな手作りパン工房」と「クープバゲット」に文字が妙に大きく表示されているのです!
これはiPhoneが勝手に文字を大きくしているせいです。
気を利かせてくれているのかもしれませんが、ちょっと余計なお世話なので、この最適化(?)をオフにしましょう。
以下のCSSを入れると、この最適化を無効にすることができます。
body { -webkit-text-size-adjust: none; }
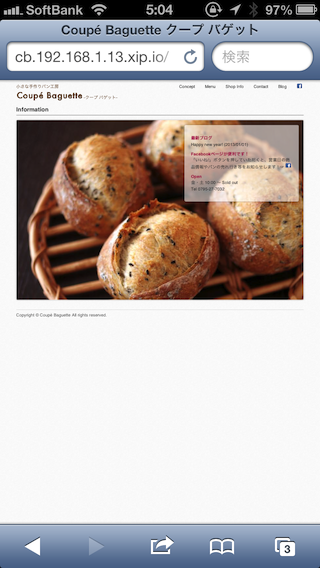
これで表示がPCと同じになりました。

Windowsで見ると「〜」が汚い
何かとよく使う「〜」ですが、いくつか似たような文字があるようで、Macで入力した時の「〜」とWindowsで入力した時の「〜」は別物みたいです。
で、同じように表示されればいいのですが、Macで普段通り「〜」を入力すると、Windowsではなんか汚い「〜」になります。

というわけで、Windowsユーザーのことも考慮して、Webサイト上ではWindowsの「〜」を使うようにしました。
ちょっと面倒ですが、「〜」の代わりに文字コードを指定します。
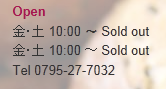
<dd> 金・土 10:00 ~ Sold out <address>Tel 0795-27-7032</address> </dd>[f:id:JunichiIto:20130120053227p:plain]
こうしてやると、Windowsでもきれいな「〜」が表示されます。

比較してみましょう。

ちなみにMacだと、どちらで見てもあまり違いはありません。

頑張って使いこなしたいブラウザの開発ツール
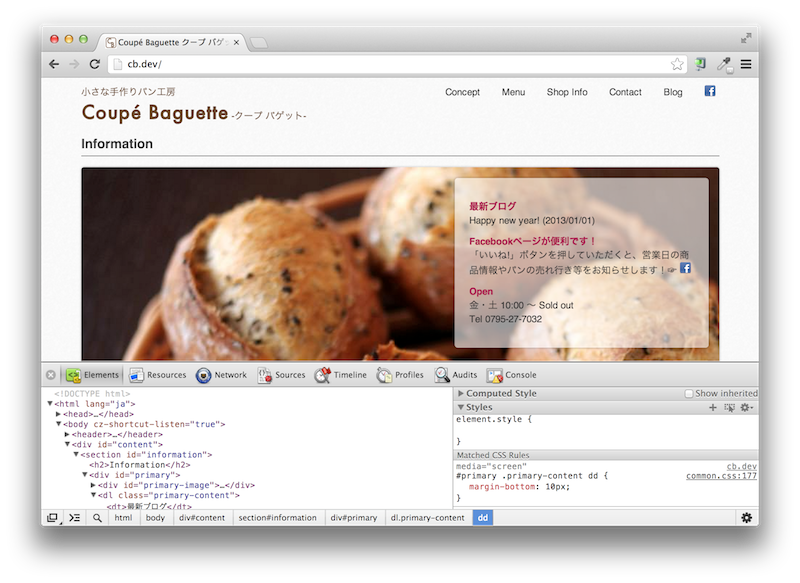
他のWebサイトの構造を研究したり、思ったように表示されない自分のサイトを修正したりするときに便利なのが、ブラウザの開発ツールです。
例えばChromeだと、調べたい部分を右クリックして「要素の検証」を選択すると、画面の下側にタグの構造や設定されているCSSのプロパティが表示されます。

タグやCSSの設定を確認するだけでなく、その場で値を変更してみたり、設定値の有効/無効を切り替えたりすることで、表示崩れの原因調査などをしたりすることができます。
開発ツールの使い方をここで説明しだすとキリがないですし、僕自身もまだまだ使いこなせていない機能がたくさんあったりするので、詳細な説明は割愛します。
開発ツールの使い方を習得するための一番効率的な方法は、経験豊富な上級者と一緒にペアプロ(ペアデザイン?)することだと思います。
上級者と一緒に開発すると、「そんな使い方があったんだ!」と驚くようなテクニックをたくさん盗むことができますよ。
まとめ
というわけで、今回のエントリではデザインでもIEでもRailsでもない、雑多なマークアップ関連の話題の話題を書いてみました。
今回でいちおう「妻の店のWebサイトシリーズ」は完結です。
最初は全部一本のエントリで書こうとしたのですが、全然話がまとまらなくてすぐ挫折しました。
なので、関連性の高いトピックごとにエントリを分割して書くことにしました。
いやあ、ブログのエントリも「凝集度」って大事ですね〜。
店のWebサイトを作りながら学んだことを色々とまとめてみたので、こうした情報がみなさんのお役に立てば幸いです。
また何か新しい発見があればブログに書きますんで、よろしくお願いします。
あわせて見たい・読みたい
Coupé Baguette クープ バゲット
妻の店のWebサイトはこちらです。
このエントリでも書いた通り、RailsとHerokuで動いてます。
「第一回 プログラマ向けデザイン勉強会」の内容を参考にして妻のパン屋のWebサイトをリニューアルしてみた - give IT a try
妻の店のWebサイト関連のエントリ・その1です。
妻のパン屋のWebサイトを四苦HackしてIE対応した話 - give IT a try
妻の店のWebサイト関連のエントリ・その2です。
妻のパン屋のWebサイトのソースコードと、サイトで活用したRails/Heroku関連の技術的なトピック - give IT a try
妻の店のWebサイト関連のエントリ・その3です。


